Duda does not provide a widget to do this natively, but it can be achieved quite easily with a few lines of CSS code.
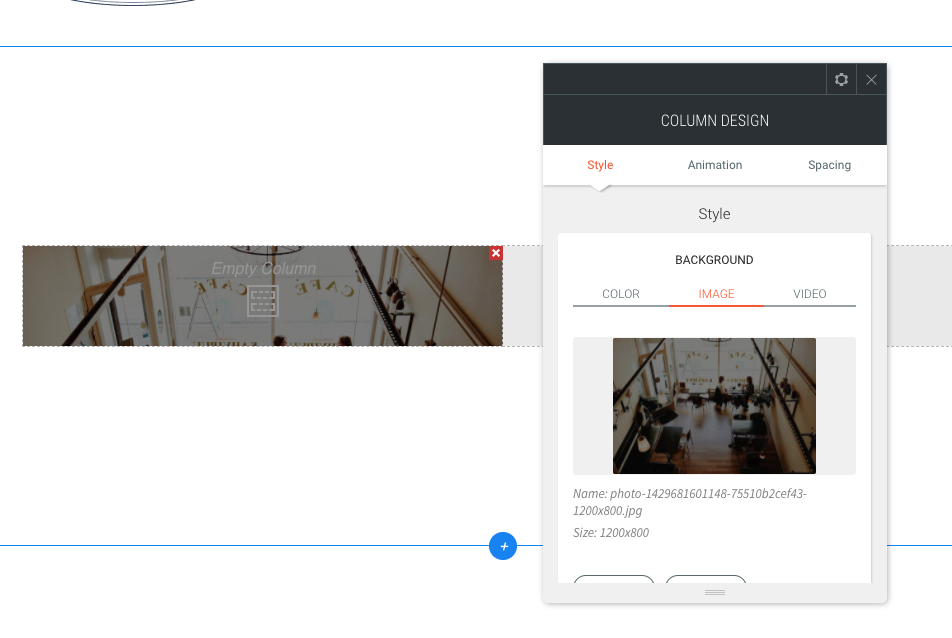
You can add the main image as the background of a column, for example:

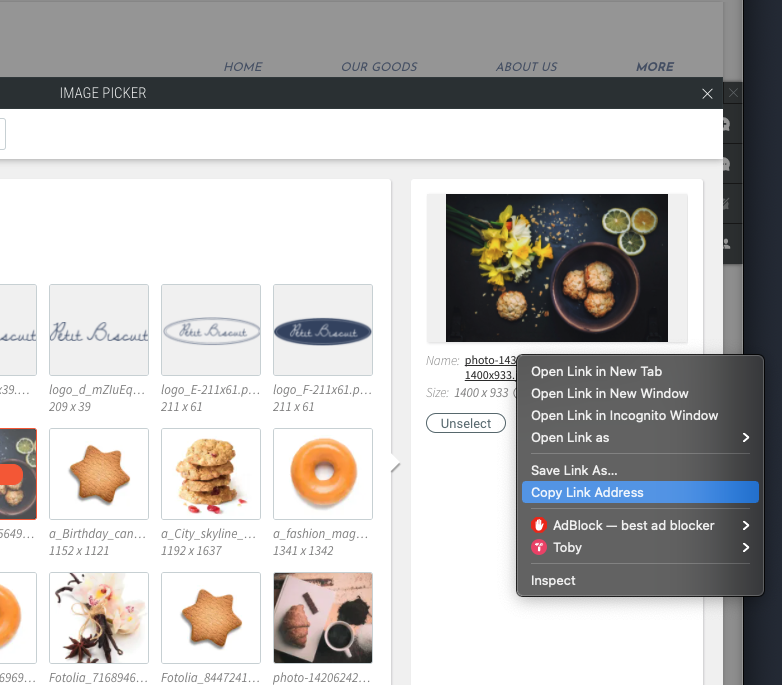
Then you can take the URL of the hover image and copy it.

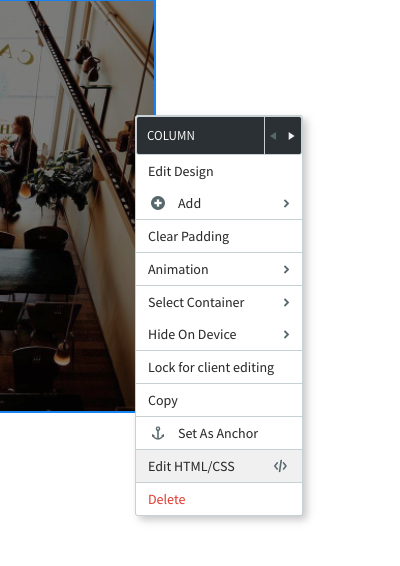
Now go to the column and edit the CSS.

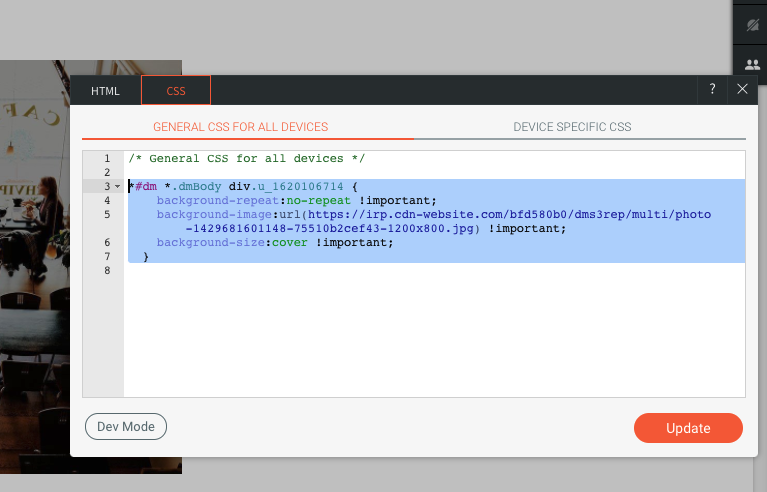
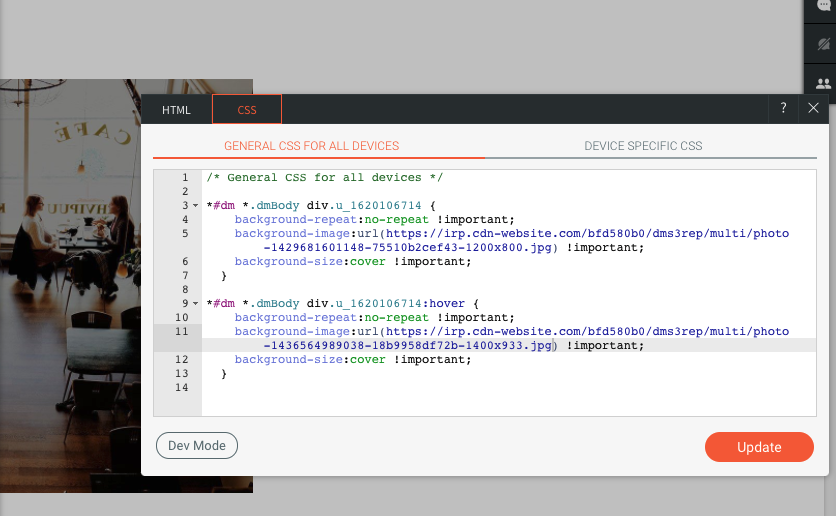
Now copy and paste the existing CSS rule:

In the new rule, you will add :hover to the selector, and change the background image URL to the one we copied before, like this:

After that, you hit Update and Bob’s your uncle!
Leave a comment if you have any question 🙂

Leave a Reply